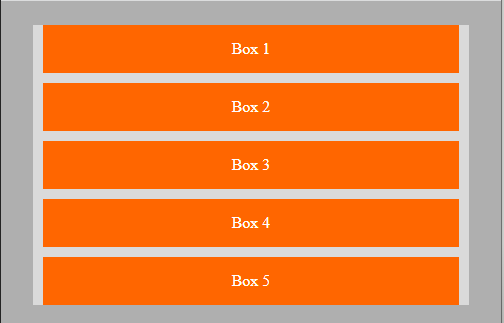
Collapsed Margins
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="flexbox">
<div class="flexelement">Box 1</div>
<div class="flexelement">Box 2</div>
<div class="flexelement">Box 3</div>
<div class="flexelement">Box 4</div>
<div class="flexelement">Box 5</div>
</div>
</body>
</html>
html {
background: #afafaf;
}
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
}
.flexelement
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 10px;
padding: 15px 0 15px 0;
}
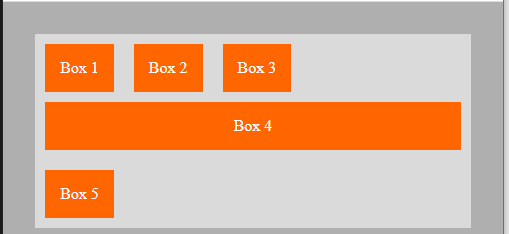
Why does this CSS margin-top style not work?
Float left
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="flexbox">
<div class="flexelement">Box 1</div>
<div class="flexelement">Box 2</div>
<div class="flexelement">Box 3</div>
<div class="flexelement">Box 4</div>
<div class="flexelement">Box 5</div>
</div>
</body>
</html>
html {
background: #afafaf;
}
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
}
.flexelement
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 10px;
padding: 15px;
float: left;
}
- background vom Parent ist transparent?
- Parent hat nun auch float left! Background wieder da!
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
float: left;
}
- Letztes div nicht mehr float left
<div class="flexelement-clear">Box 4</div>
<div class="flexelement">Box 5</div>
.flexelement-clear
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 10px;
padding: 15px;
clear: left;
}
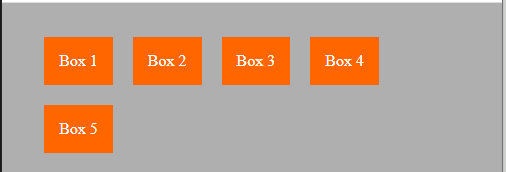
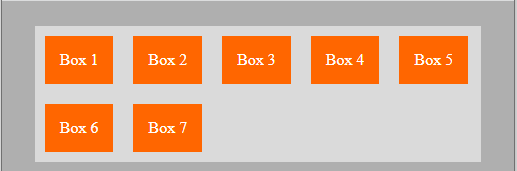
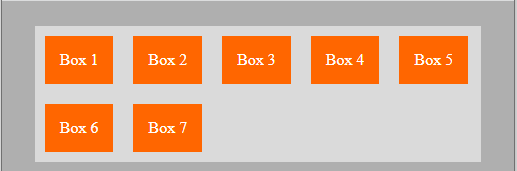
Flexbox kein Wraparound?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="flexbox">
<div class="flexelement">Box 1</div>
<div class="flexelement">Box 2</div>
<div class="flexelement">Box 3</div>
<div class="flexelement">Box 4</div>
<div class="flexelement">Box 5</div>
<div class="flexelement">Box 6</div>
</div>
</body>
</html>
html {
background: #afafaf;
}
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
display: flex;
}
.flexelement
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 10px;
padding: 15px;
}

.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}

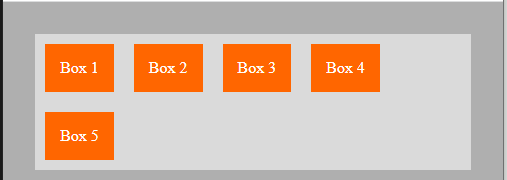
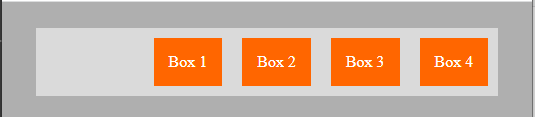
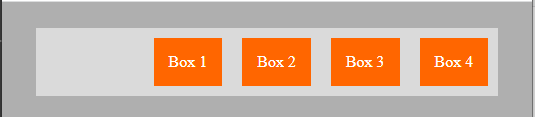
Flexbox Menu-Punkte mit justify-content: flex-end
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="flexbox">
<div class="flexelement">Box 1</div>
<div class="flexelement">Box 2</div>
<div class="flexelement">Box 3</div>
<div class="flexelement">Box 4</div>
</div>
</body>
</html>
html {
background: #afafaf;
}
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
display: flex;
flex-direction: row;
justify-content: flex-end;
}
.flexelement
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 10px;
padding: 15px;
}

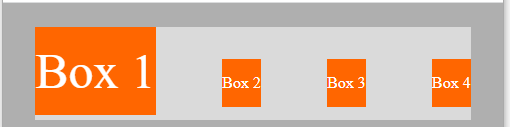
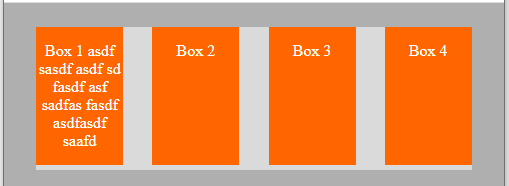
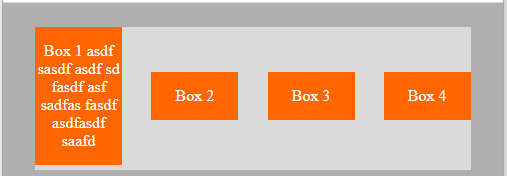
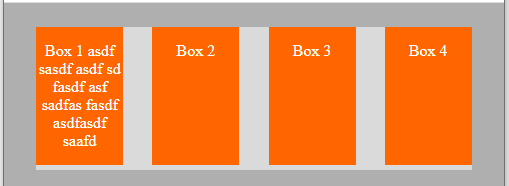
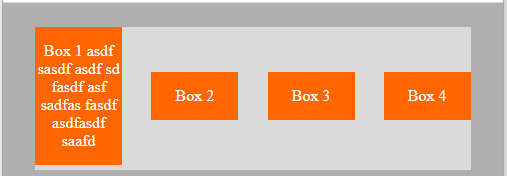
Flexbox align-items
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="flexbox">
<div class="flexelement">Box 1 asdf sasdf asdf sd fasdf asf sadfas fasdf asdfasdf saafd</div>
<div class="flexelement">Box 2</div>
<div class="flexelement">Box 3</div>
<div class="flexelement">Box 4</div>
</div>
</body>
</html>
html {
background: #afafaf;
}
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: stretch;
}
.flexelement
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 0 0 1% 0;
padding: 15px 0 15px 0;
width: 20%;
}

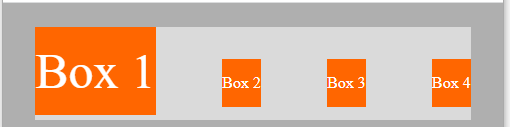
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Nav</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="flexbox">
<div class="flexelement box1">Box 1</div>
<div class="flexelement">Box 2</div>
<div class="flexelement">Box 3</div>
<div class="flexelement">Box 4</div>
</div>
</body>
</html>
html {
background: #afafaf;
}
.flexbox
{
width: 90%;
margin: 5%;
background: #dadada;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: baseline;
}
.flexelement
{
background: #ff6600;
color: #ffffff;
text-align: center;
margin: 0 0 1% 0;
padding: 15px 0 15px 0;
}
.box1 {
font-size: 50px;
}